[점프 투 스프링부트] 페이징 기능 처리할때 페이지 버튼의 page-data 값 처리
안녕하세요 선생님, 한줄기 빛 같은 강의로 이것저것 추가해가면서 만들어 보고 있습니다. 늘 감사드립니다.
페이징 처리가 안되서 질문드리게 되었습니다!
paging객체를 받아와서 html 에서 반복문으로 버튼을 그려줄때 페이지 버튼 각각에 th:text="${page}"로 속성을 줘서 각 버튼의 글씨가 나오는건 제대로 동작하고 있습니다만, th:data-page="${paging.number - 1}" 속성을 주면 해당 값이 모두 -1로 들어가게 되어 페이지 버튼을 클릭하면 0보다 작아서는 안된다는 에러가 나타납니다 ㅠㅠ

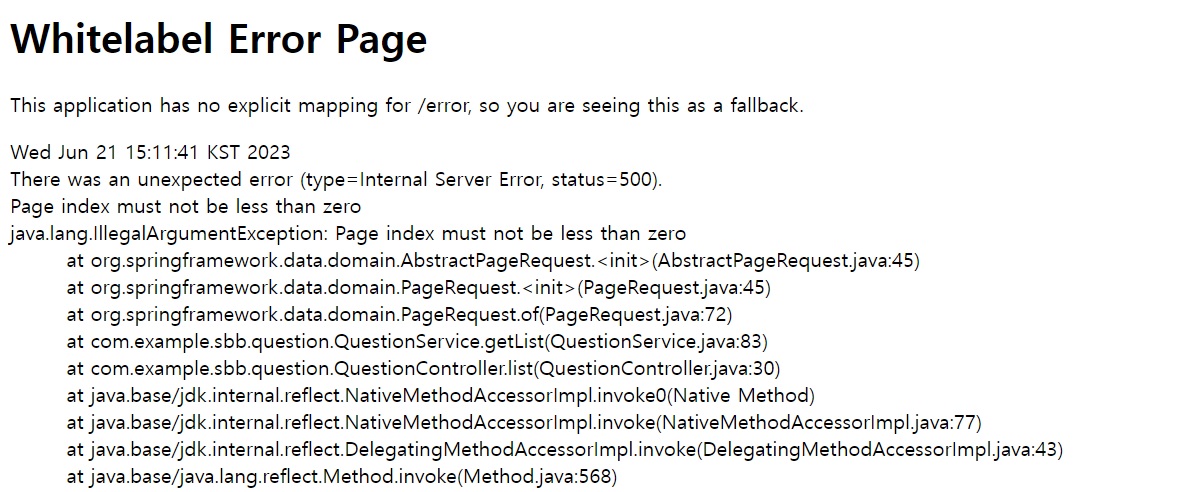
에러 화면은 아래와 같습니다.

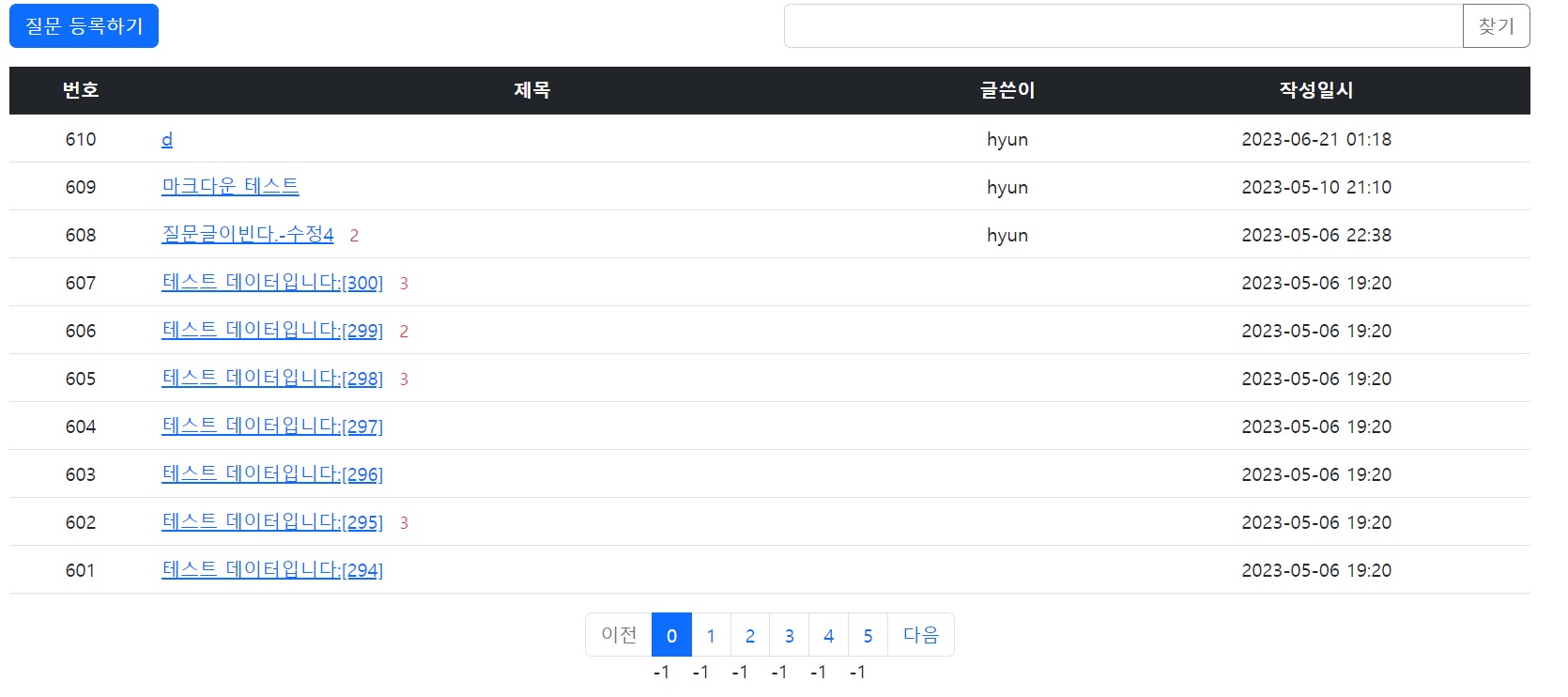
제가 아래 QustionList.html 파일에서 ${page} 랑 ${paging.number-1} 를 찍어봤을때 결과가 첫번째 이미지 입니다. page는 정상적으로 0,1,2...로 찍히지만 paging.number-1 은 모두 -1로 나왔습니다.
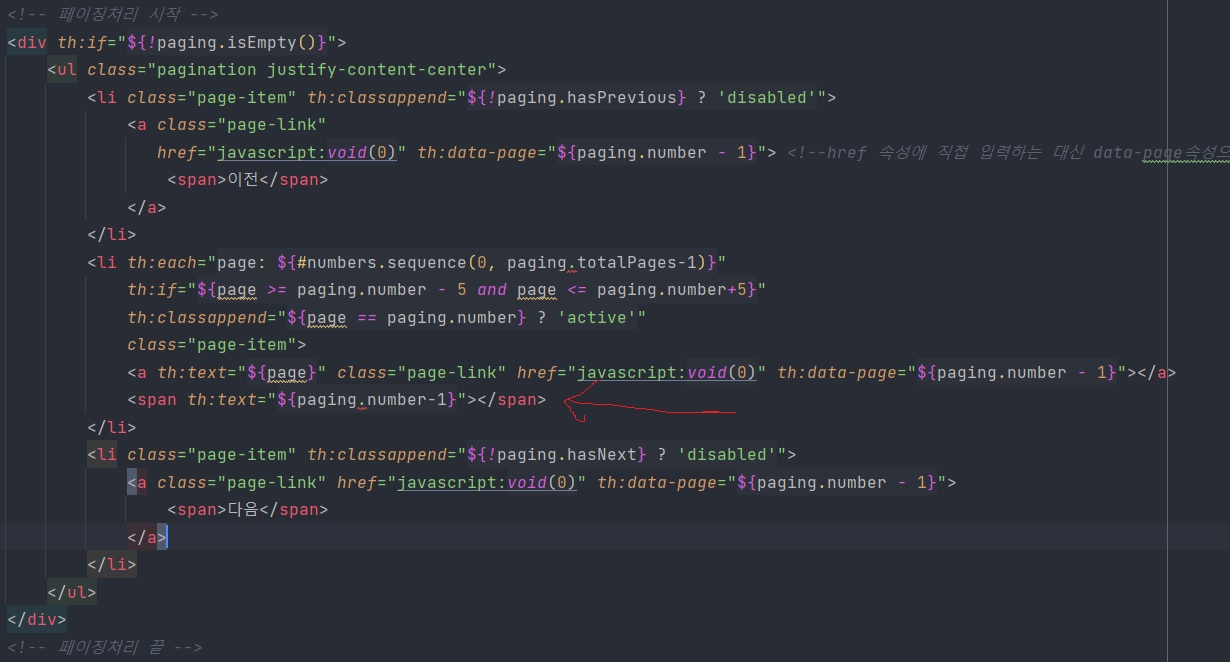
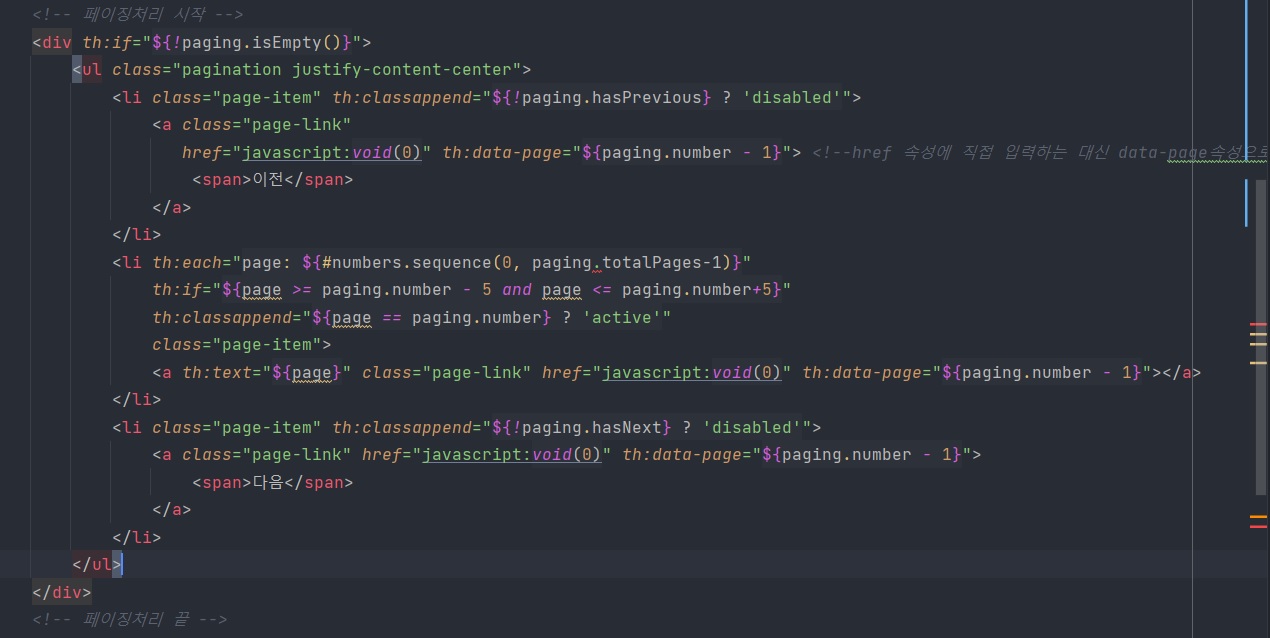
QuestionList.html

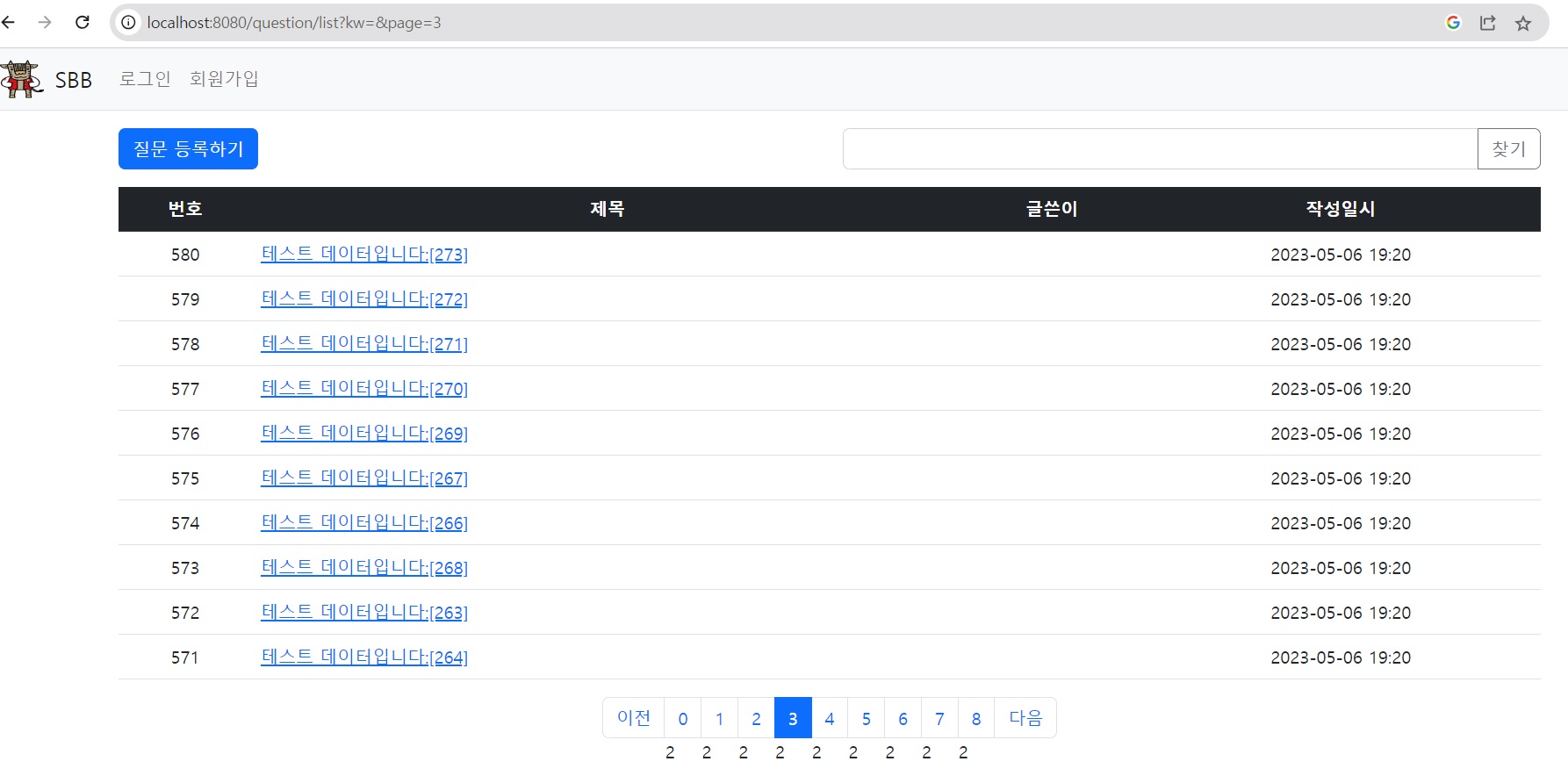
그리고 제가 url로 직접 해당 페이지에 접근하였을때는 아래와 같이 정상적으로 접근되는걸 확인할 수 있었습니다.

따라서 왜 ${paging.number -1}이 -1 로 나타나게 되는지 궁금합니다.
어제 2시간동안 강의 문서를 읽어봤는데 무엇이 문제인지 알 수 없어 이렇게 질문드리게 되었습니다. 항상 감사드립니다!
QuestionList.html

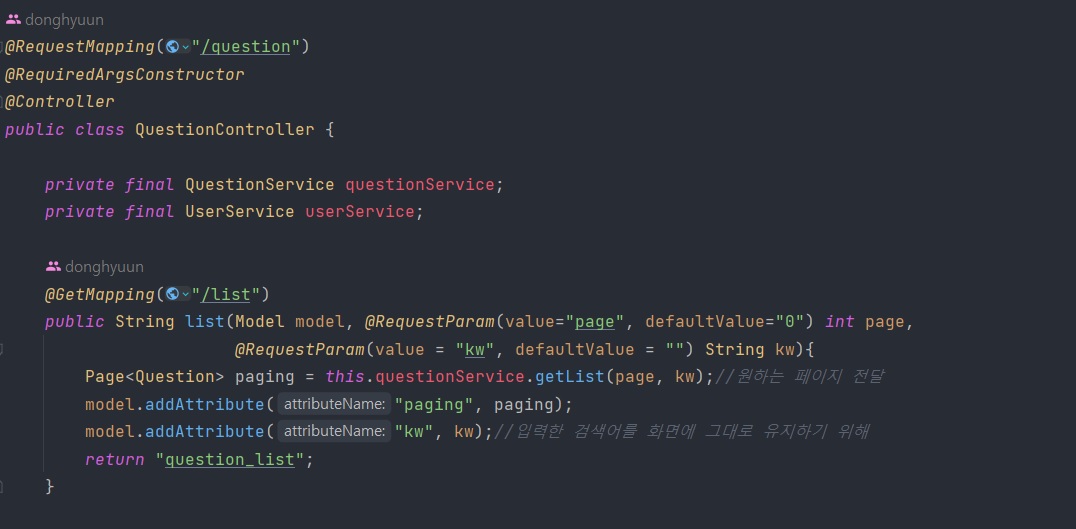
QuestionController.java

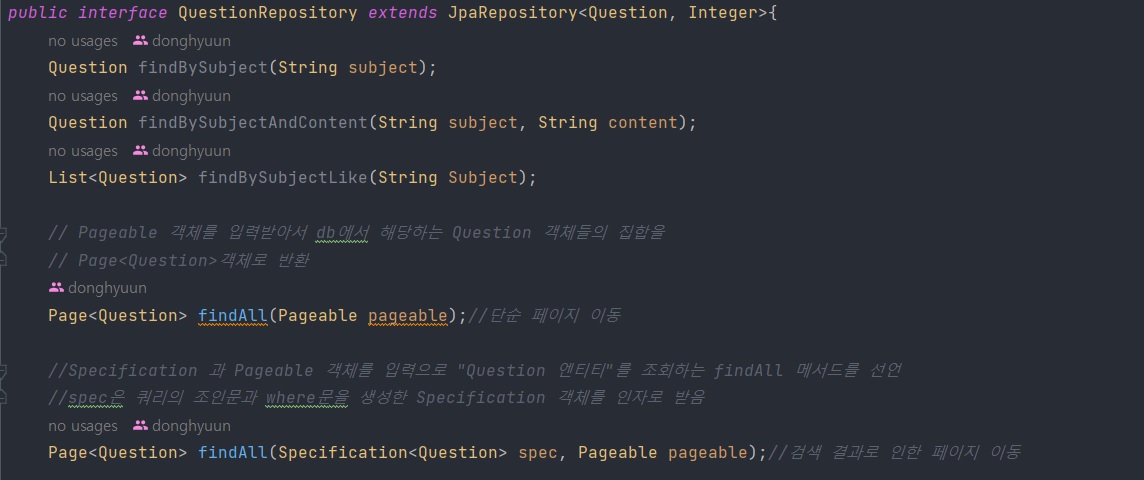
QuestionRepository.java

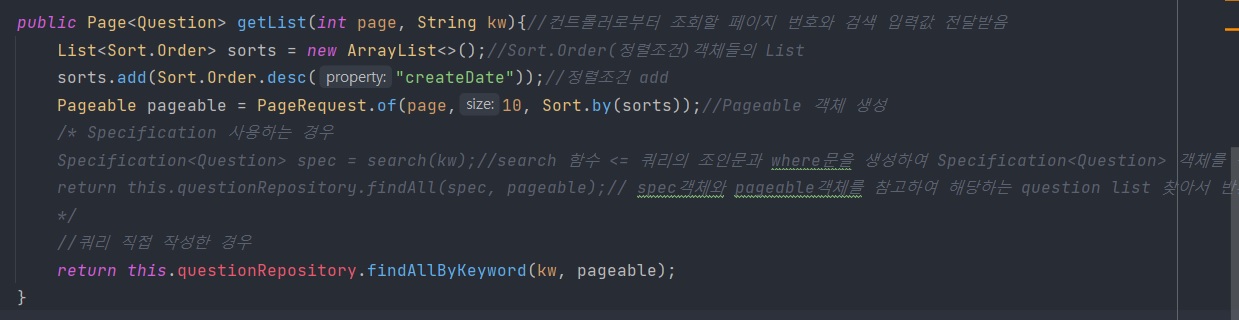
QuestionService.java

bomul0524 님 633
M 2023년 6월 21일 3:30 오후